ファンの気持ちに寄り添う!ワクワク感を伝えるティザーサイト~期待に応える公式サイトへ生まれ変わる
株式会社グッドスマイルカンパニー様
ゲームアプリ「咲う(わらう)アルスノトリア」公式サイト

プロジェクトのミッション
ゲームアプリ「咲う(わらう)アルスノトリア」リリース前登録者を募るティザーサイトから公式サイトへ
プロジェクトの背景
ゲームアプリ「咲う(わらう)アルスノトリア」のリリースと公式サイト公開に向けて、周知と事前登録者獲得のため、2段階で情報を公開するティザーサイト※ を制作。
※【ティザーサイト】:ユーザーの興味を惹くため、情報をあえて、少しずつ公開していくことで、「次はどんな情報が発表されるだろう」とワクワク感と期待感を引き起こすサイト。
公開の流れ
リリース前登録者を募るティザーサイトから公式サイトへ
1st ティザーサイト
多くのアニメやゲームファンが注目するコミックマーケットでの「咲う(わらう)アルスノトリア」ゲームアプリとサイト周知を狙い、開催前にティザーサイトを公開。
動画とカウントダウンタイマー
サイトでは詳細内容は一切公表せず、動画1本とコミックマーケット当日へ向けてのカウントダウンタイマーを掲載。
「明日何か発表がある…!」という期待とワクワク感を引き起こす仕掛けを設定して制作しました。
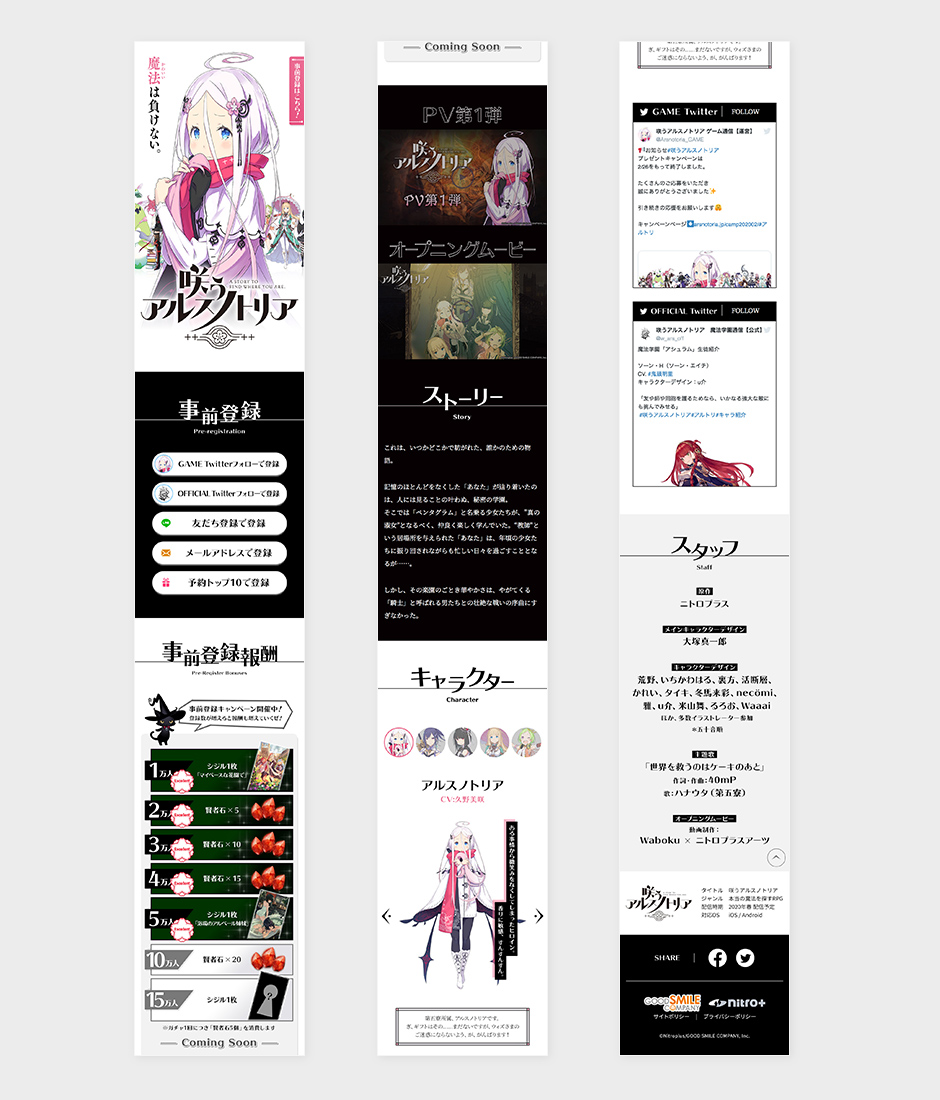
2nd ティザーサイト
期待とワクワク感のカウントダウンから勢いを持続して次なるティザーサイトを公開。
ゲームアプリのリリースに向け多くの方に事前登録していただくことを目指し、ここでは、大まかなストーリー、主要キャラクター、動画2本を掲載。
作品の雰囲気や方向性を少しずつ明らかにし、「もっと知りたい」と更に興味を搔き立てる内容としました。
また、メインキャラクター達に注目していただくため、ページ全体をモノトーンで仕上げ、作品への集中力が高まるようにデザインし、さらに今後の情報や更新に期待をもっていただけるように制作しました。
公式サイト公開
ティザーサイトの世界観を継承し、全体的にシンプルなデザインに。
SNSとのリンクやキャンペーンコンテンツを追加し、更に期待をふくらませる情報を掲載することで、リリース前の登録者を獲得し、今後のコンテンツ更新に期待が集まっています!
ページのポイント
全キャラクターを効果的にメインビジュアルでみせたい
メインビジュアルに今後ゲームで出現するキャラクターを表示してほしいとのご依頼をいただきました。
主人公のアルスノトリアを目立たせる配置にした場合、他のキャラクターをどう見せるか?
効果的で工夫を凝らした見せ方を探るため、プロジェクトメンバーでアイデアを持ち寄り、議論を交わし、アルスノトリア以外のキャラクターを背後に置きループをかけるデザインに決定しました。
そしてサービス開始へ
『咲う(わらう)アルスノトリア』の情報解禁・サービス開始に合わせて、サイトビジュアルもリニューアルしました。